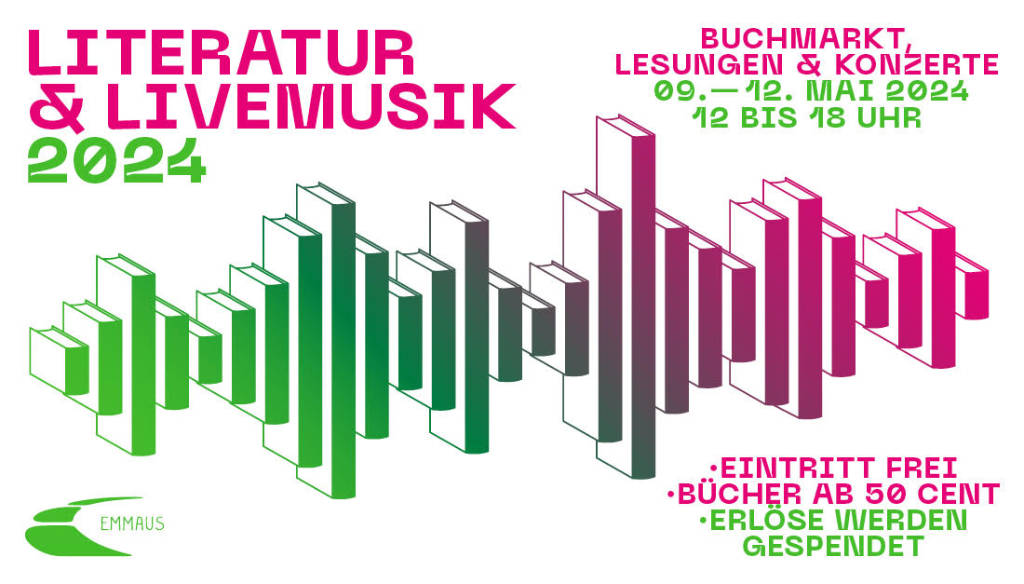
Literatur & Livemusik 2024
On May 13th and 14th, I organise my annual stop of beyond tellerrand in Düsseldorf. If you are from Düsseldorf or arrive in Düsseldorf before you maybe want to attend “Literatur & Livemusik 2024” by my friend Lars Terlinden, taking place from May 9th to 12th.

It offer a book market with more than 12.000 books, concerts and much more. Next to this you can attend a reading of Marcus Bensmann who reads parts of [“Der AfD-Komplex”](https://shop.correctiv.org/Der-AfD-Komplex/SW10118 ?ref=marcthiele).
All readings and concerts are free to attend, but surely a donation is more than welcome! Any profit made is going into charity projects. Find all details here.