SVG Toys and Tools
I am working on the website for my German podcast Neu•Gierig right now and while playing around with masking, gradients in css and SVG, I came across a few things, that I’d like to list here. Especially to bookmark them for myself. But maybe you find them useful or fun to interact with as well.
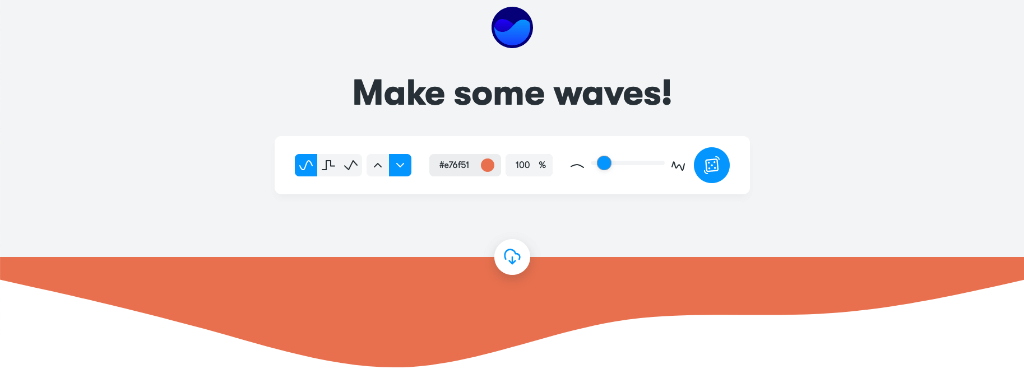
GetWaves

A little editor to create SVG shapes – or better – SVG waves. Choose, if you like a round wave, a more block-looking or zick zack shape, enter the preferred colour and opacity and how busy your shape should look like … done. You can then hit the button with the dice to get a new random shape based on your parameters and if you like one, simply download or copy the SVG code by hitting a button.
SVGPath Editor
Well, this actually is, what the title says: an editor to edit your SVG path in the browser. Load a shape, edit it and save/copy the SVG code again. Useful for a quick edit certainly.
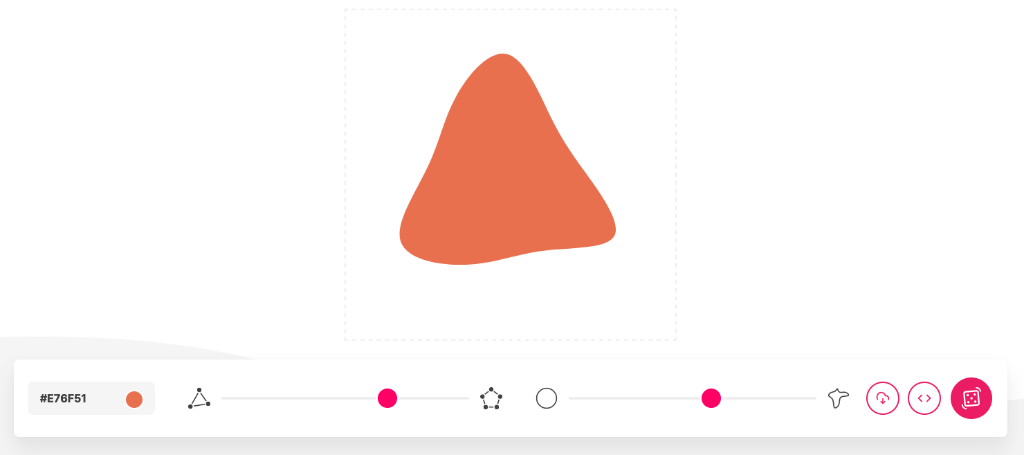
Blobmaker

Also fun to play with and from the same people as the wave creator above: Blobmaker. In case you need an organic looking blob, you enter your colour of choice, choose how complex your shape should be, how round or wild you want to go and done. Download or copy the SVG code, add your brand name on top and there is your new logo … well kind of …
Update 3 February 2021
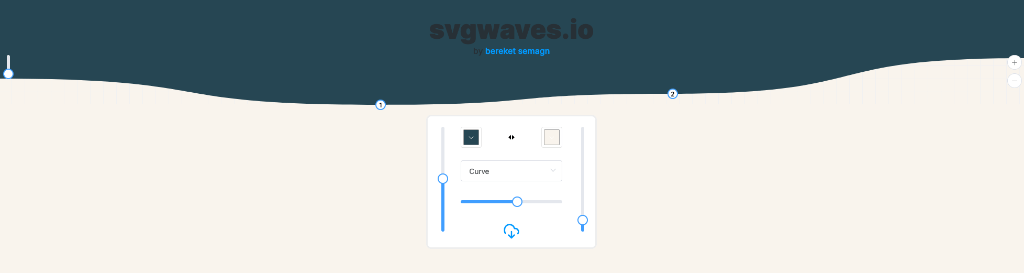
Just stumbled over this other wave editor in the Sidebar newsletter. and wanted to update this post.

12 year old Bereket Semagn created an SVG wave maker with a few more options. You can pick two colours, add multiple vector points to modify your shape and a few sliders to configure the output. Would be nice to have a few tool tips that help to recognise what exactly you change and not just do this by trial and error. But good fun also to play with this one!
You have more of this stuff? Send them to me. Always fun to play with these and I am adding new ones below the above.
Update 30 March 2021
Iris Lješnjanin of Smashing Magazine published a good list of many different SVG generators.