⇾ Hello and Welcome Back Jason
Jason Santa Maria is back on his blog. And running it with Kirby.
⇾ Visit: Hello and Welcome Back Jason
Jason Santa Maria is back on his blog. And running it with Kirby.
⇾ Visit: Hello and Welcome Back Jason
I have spent the last three days in London. To meet a few friends, but mainly to attend State of the Browser. While I have been there, I took a few photos at the event. I also had few thoughts while I was attending. Not only did I meet people I knew and was happy to see them again, I also met many new people for the first time and had lovely conversations.
To being able to do this it needs someone to invite people to an event like that and be a host. Dave Letorey and the rest of the team did a fantastic job here and they created a friendly atmosphere in which people really enjoyed themselves. I times like these, it is a gem to being able to attend events like that and in order to keep them alive, we not only need you to get tickets and attend, but also partners that sponsor those events. Only then those events, like SOTB, ffconf or the many other lovely conferences and festivals, organised by individuals or small teams, can survive.
Sadly I see at the moment that all of those events suffer from lack of sponsors. Companies focus on big events with thousands of attendees or create and run their own conferences. And often they could simply do this and support these small events, as they often are not asking for a lot of money.
In contrast to the big events, where you might be able to reach more people, those grassroots community events offer high quality conversations. Their attendees are often passionated about what they do and if they speak to someone, they really want to do so and are honestly interested and not just passing by to be stopped at your booth to maybe check your service or product. If they speak to you, the offer honest and deep feedback. They care.
Those events usually also set a high focus on diversity and inclusiveness. That means, even though you may think that instead of the option to reach 5000 people you only reach 250 or 500 people, you can be sure that those groups of people you reach at the community events are diverse groups offering a diverse feedback also.
Often sponsor packages for those events also already start at €500 – like for my beyond tellerrand events – and where this might not seem much for the company or agency sponsoring to get their name and logo listed, for such events it makes the difference.

Here are my photos of State of the Browser 2025 (#sotb2025).
Maybe I am just seeing this wrong, but I experience that a lot of people simply don’t reply to emails/messages these days any more. I get that emails can be exhausting at times, but really, I am answering any email I get. Sometimes late, but I answer.
The reason for this is that I always try to imagine myself. Not getting an answer leaves you with questions like “Did the message arrive or did it end up in spam?”, “Did I say something wrong and upset her/him?”.
And it is so easy. I can really live with a short message stating no interest or even a “Fuck off”, which is way better as it does not leave me with nothing and not knowing whether my message arrived or not.
Am I old fashioned here and it is ok to not answer? Or does this belong to how we treat each other?
The new Eventbrite logo reminds me of the Envato logo. Just flipped. Just me? 🤷♂️

I used the beautiful sunshine to clean all family bikes and make them fit for 2025. Cleaning, fixing things and so forth.
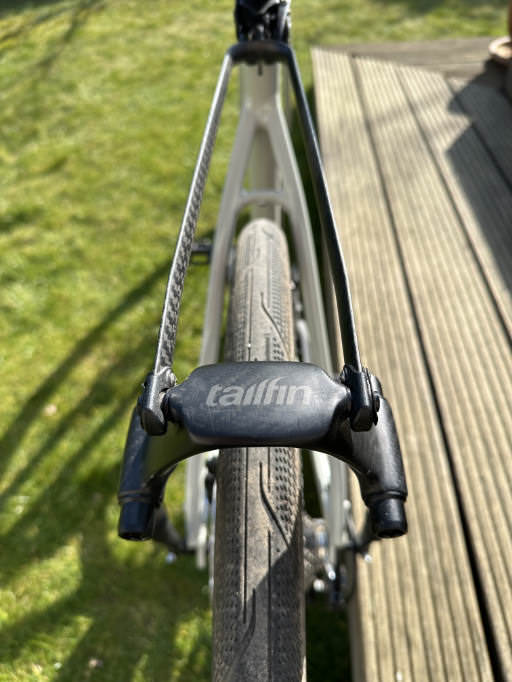
Also gave my Rose Sneak 2 an upgrade. About three years ago I got a Tailfin rack for my gravel bike. Yes, the Tailfin stuff isn’t cheap, but it is – in my opinion – worth every cent. Went on many backpacking tours with the rear panier bags and the rack top bag and got the carbon rack including panier mounts back in 2022. It is super light weight, but what was most important for me: it is easy to get on and off the bike within seconds.




The only thing I needed to get was another thru axle for my Sneak to replace the original with that one and ready is the Sneak for bike packing adventures as well. I now can use everything I got for the two bikes and attach the carbon rack to the bikes within seconds.
Exactly one month from now I am going to leave for State of the Browser 2025 in London. First time to attend, even though I know Dave, who’s running it, for a while

One part of those events surely is to meet people. Therefore: who is going to be there? Tickets start from £50 on – that is a no-brainer, right?
Looking forward to seeing you there!
I love the stuff from Darkglass. Not just form the sound, but also how it is built. You can feel the quality.

This is the Darkglass NSG noise gate and the Hyper Luminal compressor (limited black edition).
Can’t wait to test them live with my band on our gig in April.
What Jeremy describes here also matches the sound of beyond tellerrand.
And the following is true for many independetn events these days …
As you can imagine, that’s not an easy sell.
Therefore all of those events need your help. Spread the word about the events you love, so new people learn about them and trust your recommendation.
⇾ Visit: What Jeremy says here is correct
My friend Mike Kus release a lovely book a while ago and I can’t remember if I already pointed you to it. If I did, well, than this is the second time, but it is worth it.
The book comes with a mass of examples, but also:
[…] will arm you with a mountain of easily actionable tips that will elevate your photos to the next level. This book makes photography accessible to everyone.
⇾ Visit: The Pocket Photographer by Mike Kus